ในการเปิดร้านค้าบน Facebook หรือที่เรียกว่า Facebook Commerce นั้น คุณจำเป็นที่จะต้องมี
1. เว็บไซต์ร้านค้าออนไลน์จากทาง TakraOnline และ
2. มีเพจ Facebook Page เสียก่อน
เมื่อคุณมีทั้งสองสิ่งครบถ้วน คุณสามารถเริ่มต้นใช้งาน Facebook Commerce บน page ของคุณได้ตามขั้นตอนดังนี้
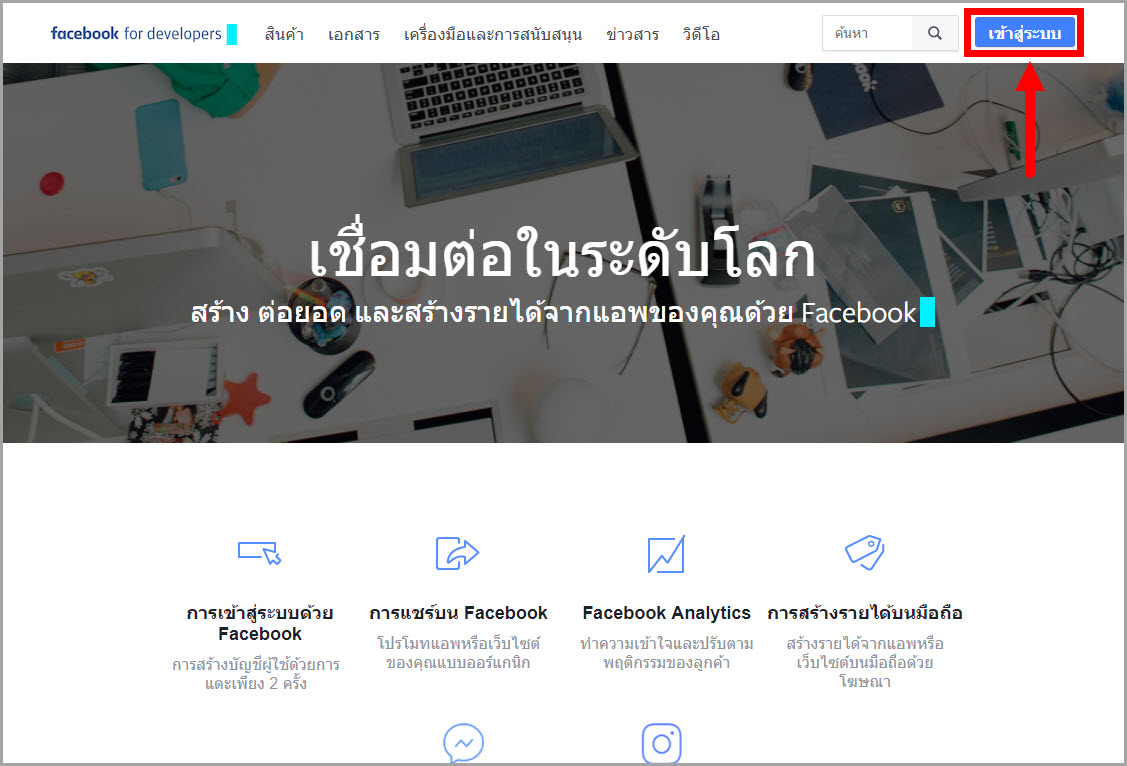
1. เริ่มจากการลงทะเบียนเพื่อขอเป็นผู้พัฒนา (Developer) โดยให้คุณมาที่ส่วนผู้พัฒนา(https://developers.facebook.com/) จากนั้นระบบจะแสดงหน้าส่วนข้อมูลผู้พัฒนา ให้คุณคลิกที่เมนู “เข้าสู่ระบบ” (หรือ Log In) ดังตัวอย่างรูปที่ 1

รูปที่ 1 หน้า Facebook for Developer
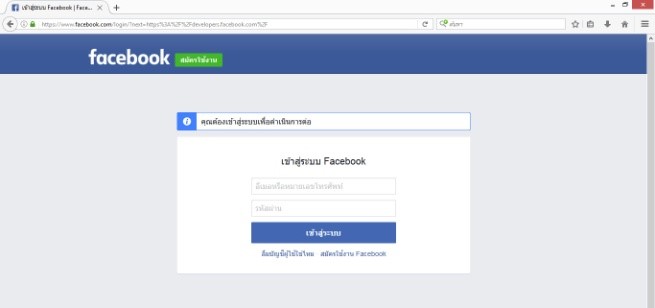
2. จากนั้นระบบจะให้คุณใส่ อีเมล/เบอร์โทร และ รหัสผ่าน ในการเข้าใช้งาน Facebook เมื่อคุณระบุเสร็จเรียบร้อยให้คลิกที่ “เข้าสู่ระบบ” (หรือ Log In) (รูปที่ 2)

รูปที่ 2 การเข้าสู่ระบบของหน้า Facebook for Developer
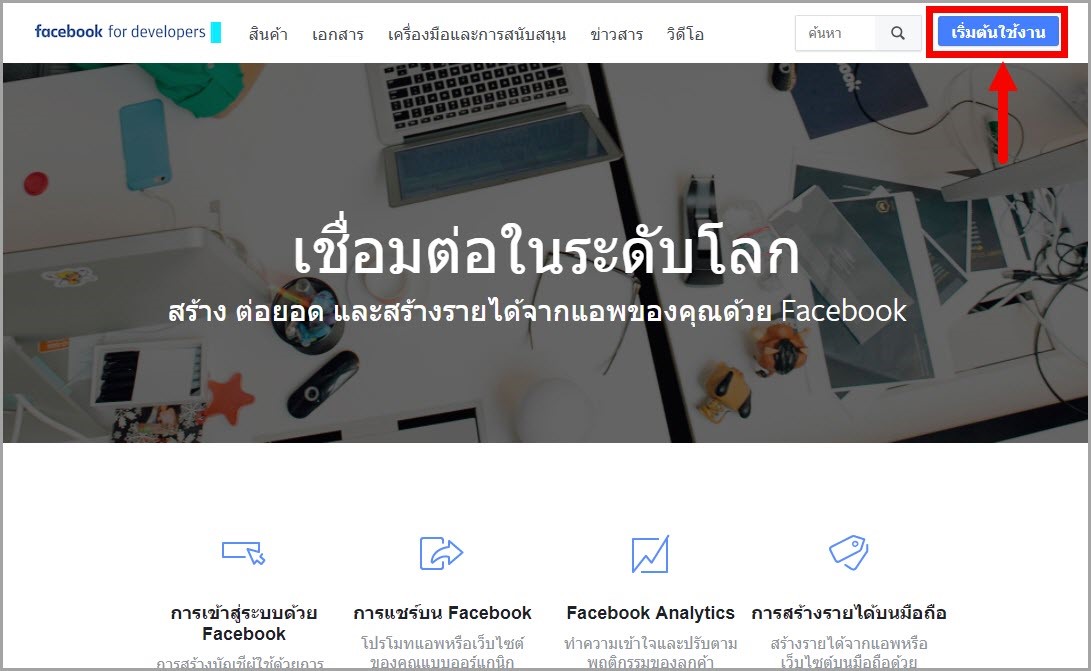
3. ระบบจะกลับมายังหน้าพื้นที่ผู้พัฒนาอีกครั้ง ให้คุณคลิกที่ “เริ่มต้นการใช้งาน” (หรือ Register) (รูปที่ 3)

รูปที่ 3 หน้าลงทะเบียน Facebook for Developer
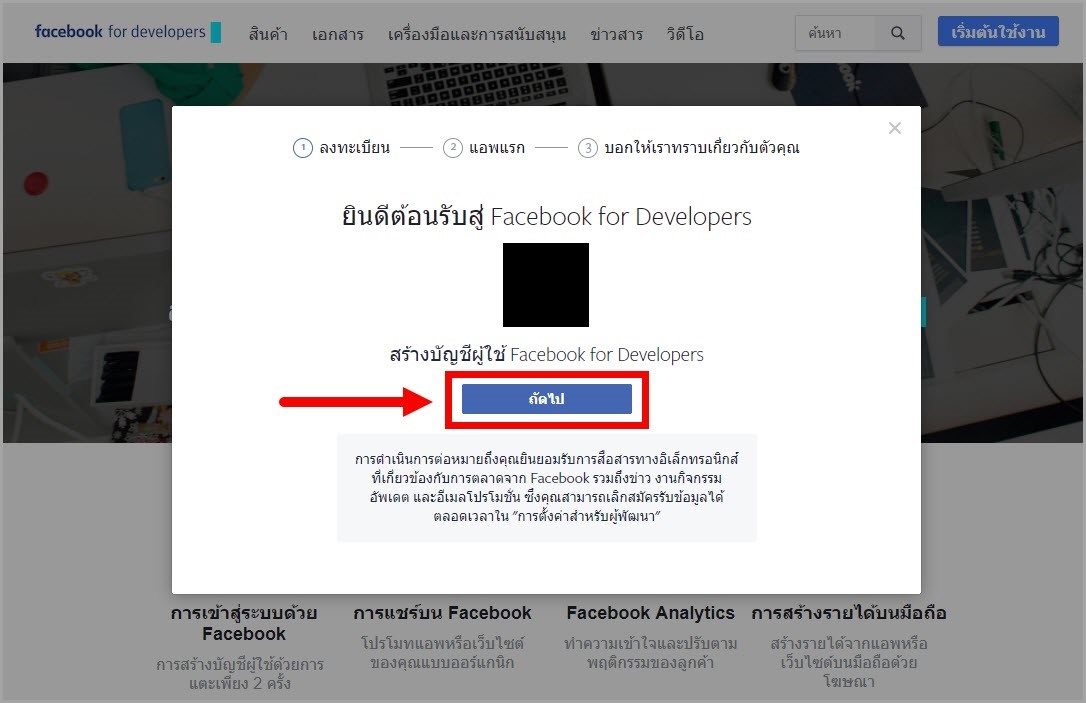
4. ระบบจะแสดงข้อความให้คุณยินยอมรับการสื่อสารทางอิเล็กทรอนิกส์ที่เกี่ยวข้องกับการตลาดจาก Facebook ให้คุณคลิกที่ “ ถัดไป ” ดังตัวอย่างรูปที่ 4

รูปที่ 4 การยินยอมรับเงื่อนไขและข้อตกลงต่างๆ
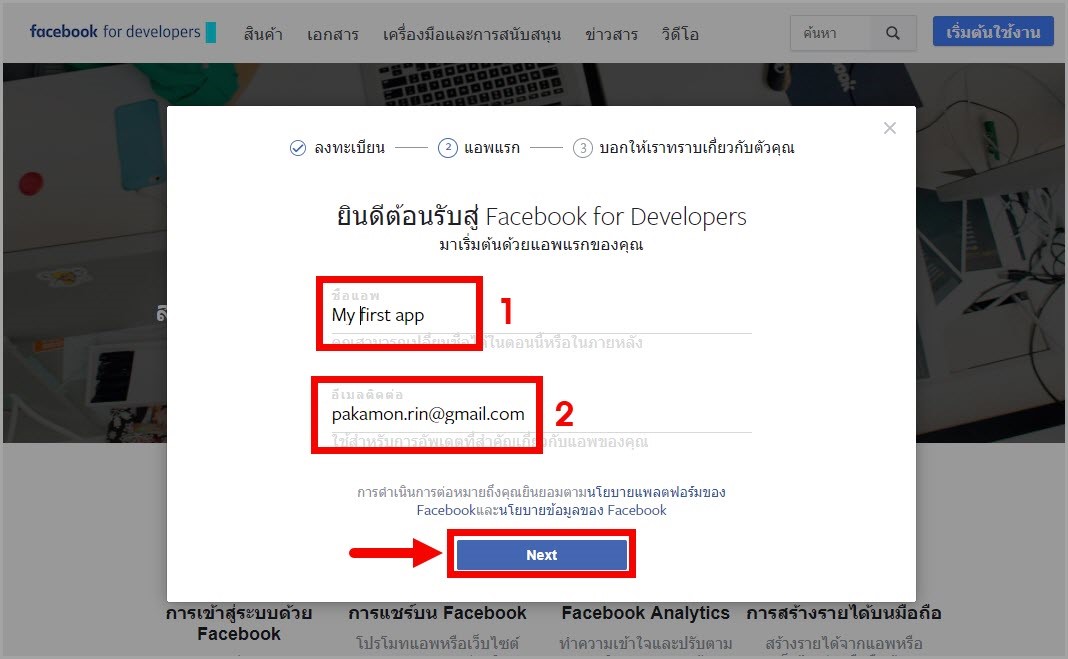
5. จากนั้นระบบจะแสดงหน้าจอการสร้าง ID ของแอพใหม่ (รูปที่ 5) โดยข้อมูลที่คุณต้องระบุมีดังนี้

รูปที่ 5 กรอกข้อมูลเพื่อสร้าง ID ของแอพ
- ชื่อที่แสดง : ระบุชื่อแอพที่ต้องการเพื่อให้คุณสามารถกลับมาจัดการในภายหลังได้
- อีเมลติดต่อ : ระบุอีเมลที่ต้องใช้เพื่อติดต่อ
จากนั้นคลิก "Next"
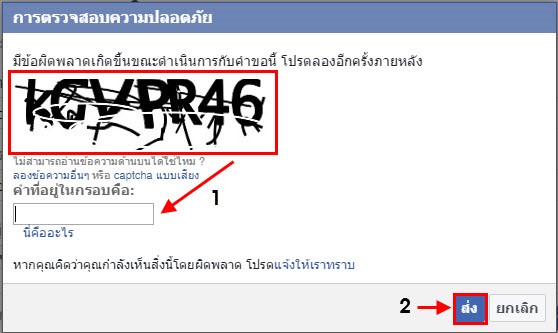
6. ระบบจะทำการตรวจสอบความปลอดภัยให้กับคุณ โดยให้คุณทำการกรอกตักอักษรที่ปรากฎอยู่ ลงในช่องด้านล่างและคลิกที่ "ส่ง" (รูปที่ 6)

รูปที่ 6 การตรวจสอบความปลอดภัย
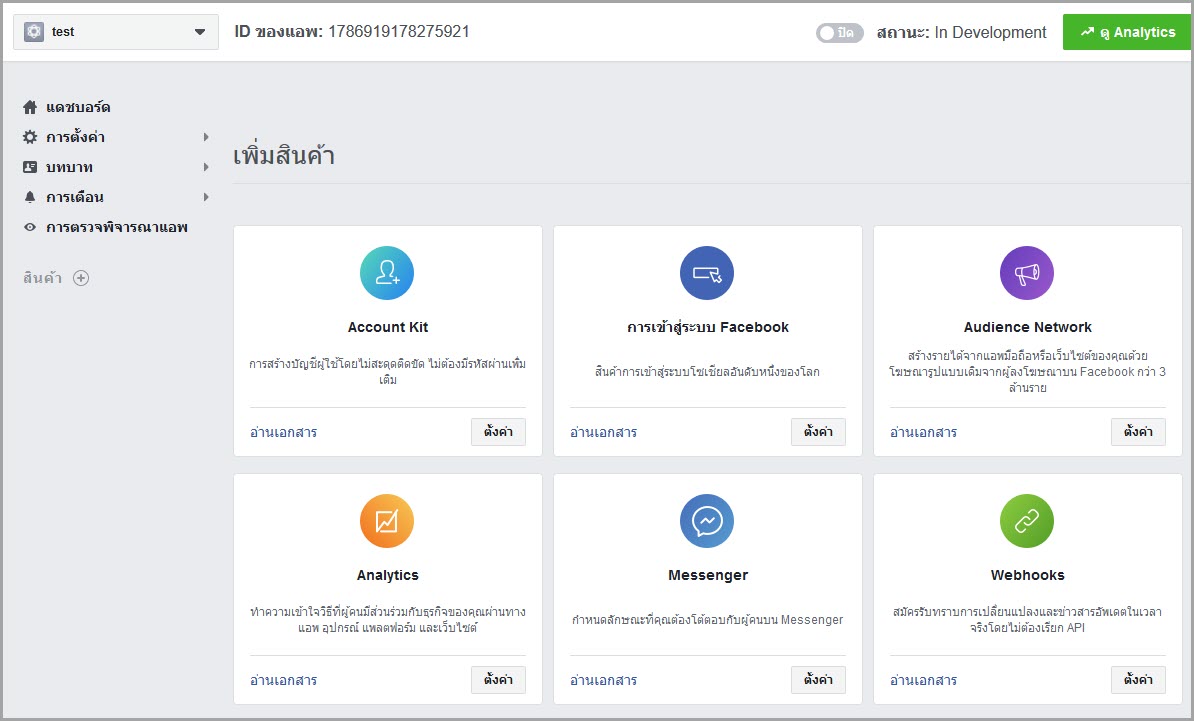
7. จากนั้นระบบจะแสดงหน้าข้อมูลแอพ ที่เพิ่งสร้างเสร็จในพื้นที่การตั้งค่าสินค้า ให้คลิกที่ "เพิ่มสินค้า" โดยจะปรากฏชื่อแอพ และ ID ของแอพ (รูปที่ 7)

รูปที่ 7 หน้าแสดงข้อมูลของแอพ
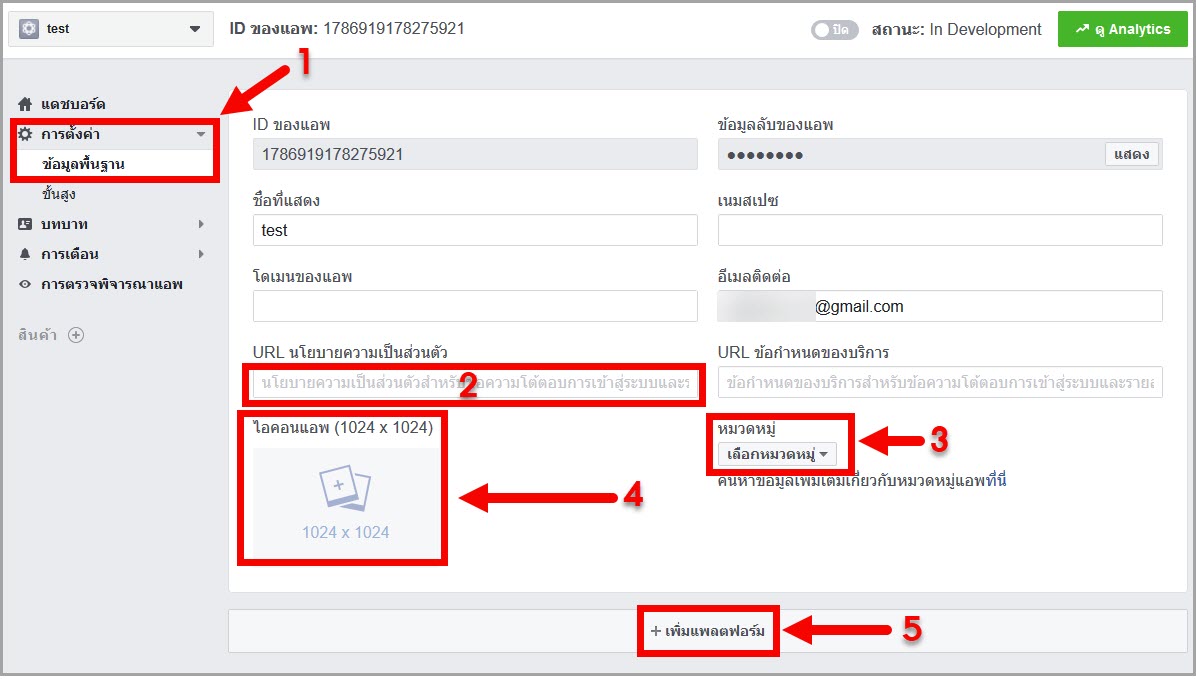
8. ให้คุณมาที่แถบเมนูด้านข้างซ้ายมือ และคลิกที่เมนู “การตั้งค่า” และ “ข้อมูลพื้นฐาน” (หมายเลข 1)
-ใส่ URL ร้านค้าของคุณ ในช่อง “URL นโยบายความเป็นส่วนตัว” (หมายเลขที่ 2)
-เลือกหมวดหมู่ของธุรกิจ ในหัวข้อ “หมวดหมู่” (หมายเลขที่ 3)
-คุณสามารถเพิ่มรูปภาพให้กับแอพที่คุณสร้างได้ โดยเตรียมภาพที่ขนาด 1024 x 1024 px. โดยเพิ่มที่ “ไอคอนแอพ” (หมายเลข 4)
จากนั้นให้คุณคลิกที่ “เพิ่มแพลตฟอร์ม” (หมายเลข 5) ดังตัวอย่างรูปที่ 8

รูปที่ 8 แสดงหน้าการตั้งค่าของแอพ
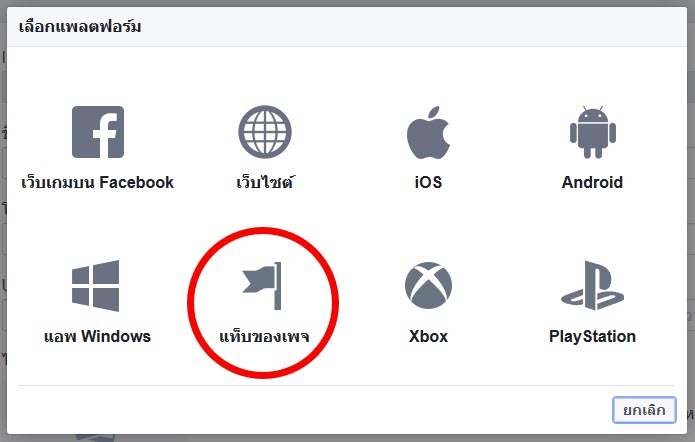
9. จากนั้นระบบจะให้เลือกแพลตฟอร์มที่ต้องการ ในการสร้าง Facebook Commerce App ให้คุณคลิกเลือก "แท็บของเพจ" (รูปที่ 9)

รูปที่ 9 แพลตฟอร์ม "แท็บของเพจ"
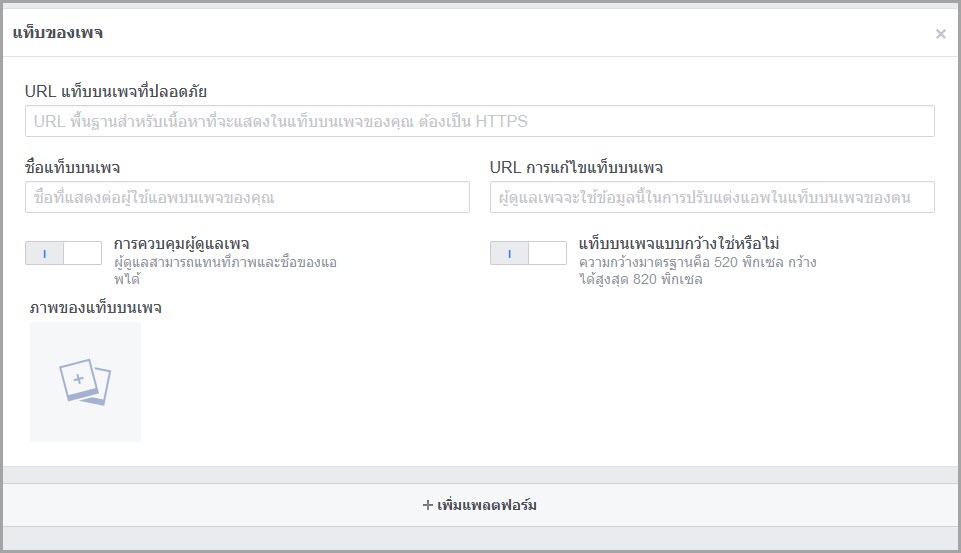
10. เมื่อระบบแสดงข้อมูลแท็บของเพจ (รูปที่ 10) ให้คุณระบุข้อมูล ดังนี้

รูปที่ 10 แท็บของเพจ
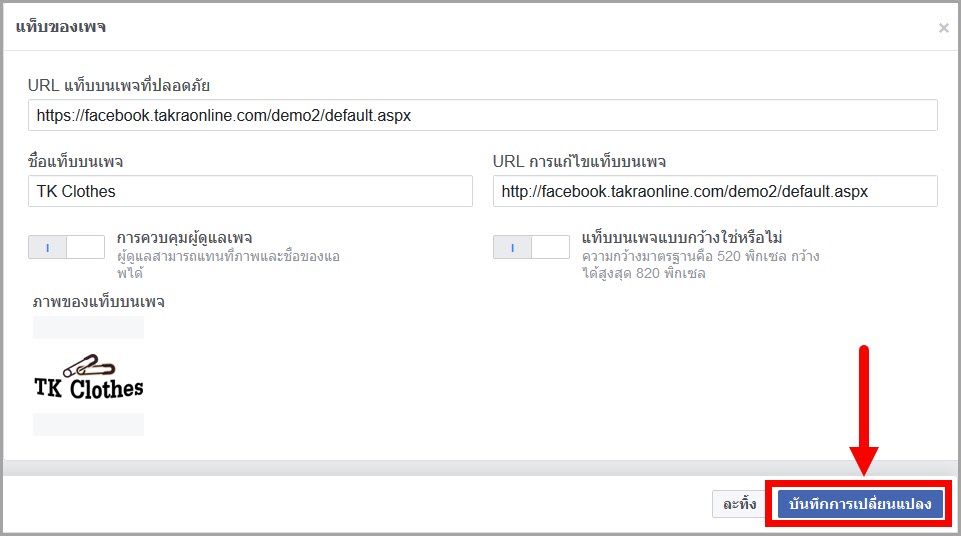
-URL แท็บบนเพจที่ปลอดภัย (Secure Page Tab URL) : ให้ระบุดังนี้ https://facebook.takraonline.com/ชื่อร้านของคุณ/default.aspx
โดย URL แท็บบนเพจที่ปลอดภัย (Secure Page Tab URL) คุณสามารถไปที่ระบบการจัดการร้านค้าออนไลน์ของคุณ เข้าเมนู “ตั้งค่าร้านค้า” และไปที่พื้นที่การจัดการ “Facebook Commerce” (จากเมนู ตั้งค่าระบบ และเมนูย่อย ตั้งค่าร้านค้า) ที่พื้นที่ ลิงค์สำหรับ Facebook Commerce จะปรากฏ Secure Page Tab URL คุณสามารถคัดลอกลิงค์ดังกล่าวมาใช้งานได้ (รูปที่ 11)

รูปที่ 11 ลิ้งสำหรับทำ Facebook Commerce
- ชื่อแท็บบนเพจ (Page Tab Name)
ชื่อของแอพที่จะใช้แสดงในเพจของคุณ
- URL การแก้ไขแท็บบนเพจ (Page Tab Edit URL)
ให้ระบุ http://facebook.takraonline.com/ชื่อร้านของคุณ/default.aspx
- ภาพของแท็บบนเพจ (Page Tab Image)
เลือกรูปที่คุณต้องการจะใช้แสดงแทนแอพ ในหน้าเพจของคุณ โดยขนาดของรูปอยู่ที่ 111 x 74 px.
จากนั้นคลิกที่ปุ่ม “บันทึกการเปลี่ยนแปลง” เพื่อให้ระบบทำการบันทึกแอพ (รูปที่ 12)

รูปที่ 12 บันทึกการเปลี่ยนแปลงข้อมูลแท็บของเพจ
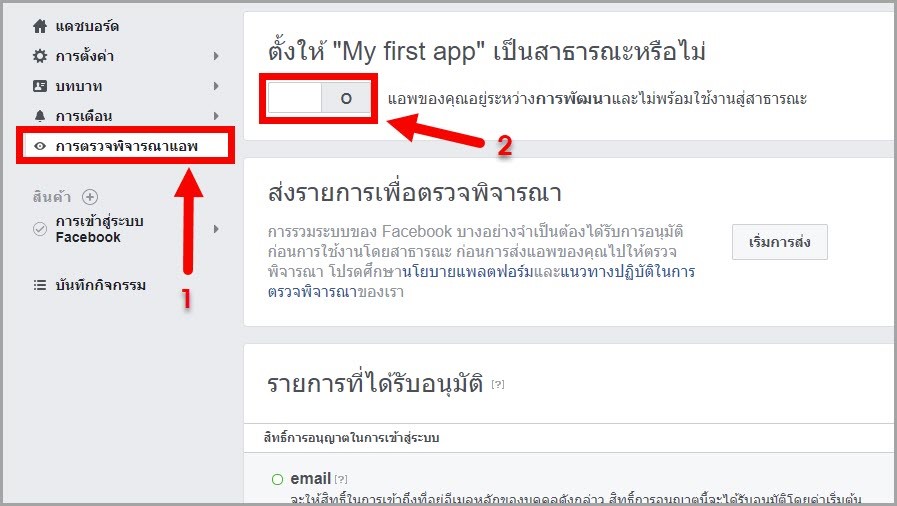
13. จากนั้นให้มาที่แถบเมนูด้านซ้ายมือ ให้คุณคลิกที่เมนู “การตรวจพิจารณาแอพ” ให้คุณทำการเปลี่ยนสถานะของแอพที่คุณสร้าง โดยเปลี่ยนสถานะให้เป็นสาธารณะ (รูปที่ 13) และคลิก “ยืนยัน” เพื่อเปิดใช้งานแท็ปของเพจ (รูปที่ 14)

รูปที่ 13 การตรวจพิจารณาแอพ

รูปที่ 14 ยืนยันทำให้แอพเป็นสาธารณะ
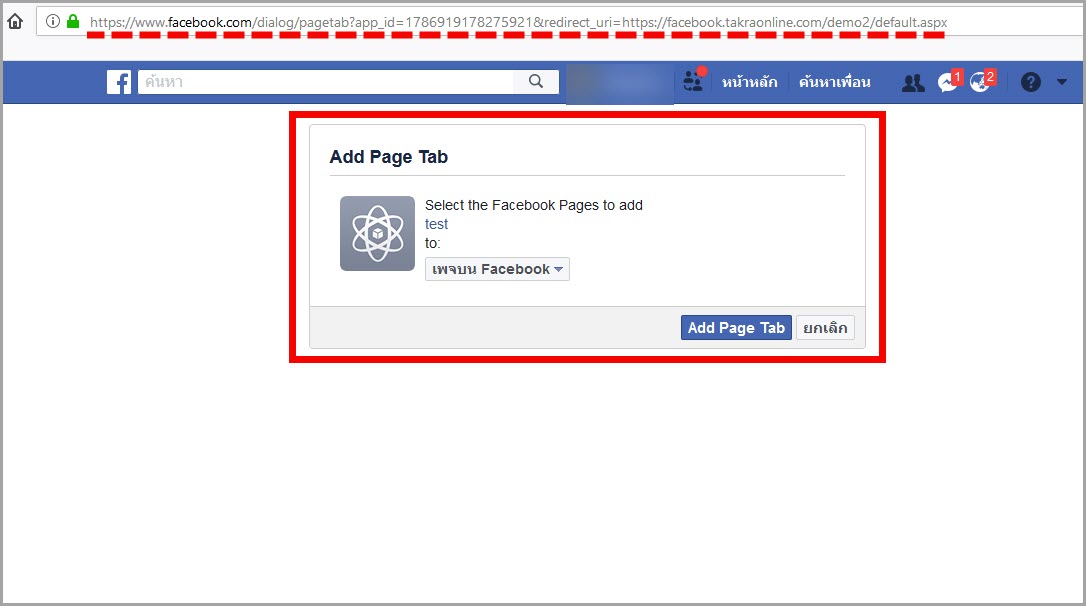
14. จากนั้นทำการเปิดใช้งาน Facebook Commerce App ที่ได้สร้างโดยการ เข้าสู่เว็บไซต์ https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_URL
โดยแทนที่ YOUR_APP_ID และ YOUR_URL ด้วยค่าดังนี้
- YOUR_APP_ID คือ ID ของแอพ สามารถดูได้จากเมนู Setting
- Your_URL คือ URL ที่ระบุที่เดียวกับ Secure Page Tab URL ดังตัวอย่างรูปที่ 15

รูปที่ 15 เปิดใช้งาน Facebook Commerce
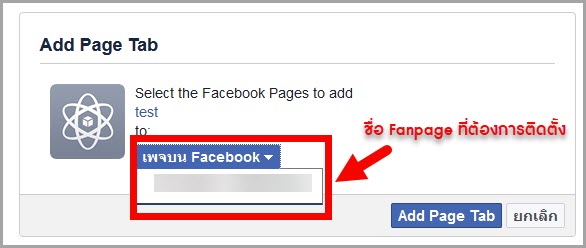
15. จากนั้นเลือกชื่อ Page ที่ต้องการให้ Facebook Commerce App ไปปรากฎ จากนั้นคลิกที่ปุ่ม “Add Page Tab” ดังตัวอย่างรูปที่ 16

รูปที่ 16 เลือกเพจที่ต้องการใช้งาน Facebook Commerce
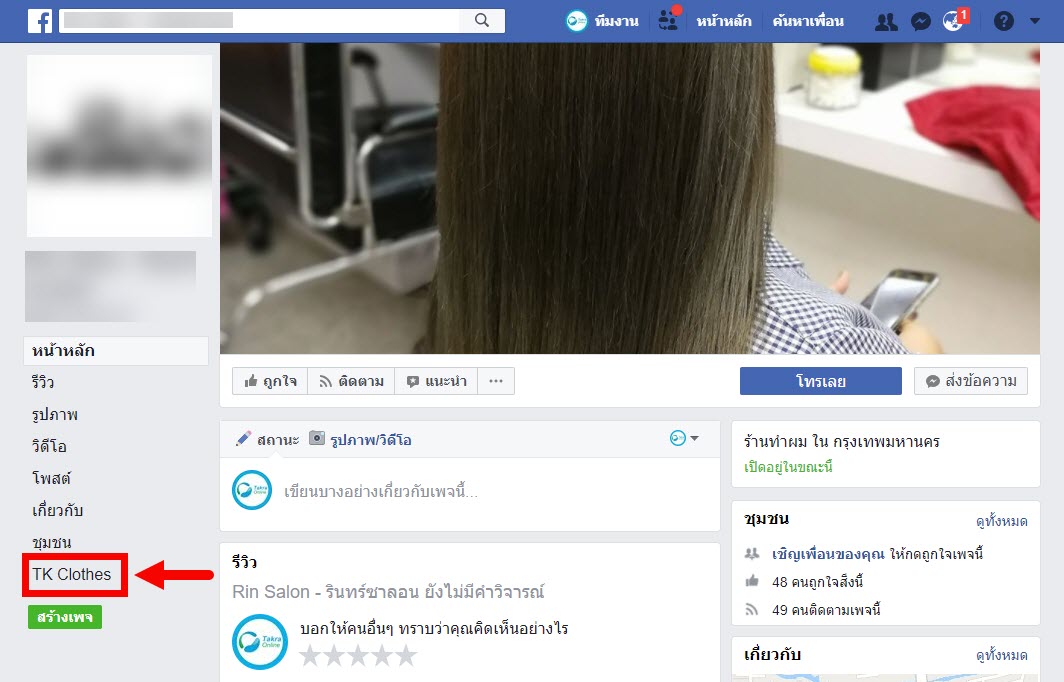
16. จากนั้นให้คุณเข้าไปที่ Page ของ Facebook คุณจะพบ Facebook Commerce App ที่บริเวณพื้นที่แอพในหน้าเพจของคุณ ดังตัวอย่างรูปที่ 17

รูปที่ 17 ตัวอย่างหน้าเพจที่มี Facebook Commerce App