ในการเปิดร้านค้าบน Facebook หรือที่เรียกว่า Facebook Commerce นั้น คุณจำเป็นที่จะต้องมี
1. เว็บไซต์ร้านค้าจากทาง Takraonline และ
2. Facebook Page เสียก่อน
เมื่อคุณมีทั้งสองสิ่งครบถ้วน คุณสามารถเริ่มต้นใช้งาน Facebook Commerce บน page ของคุณได้ตามขั้นตอนดังนี้
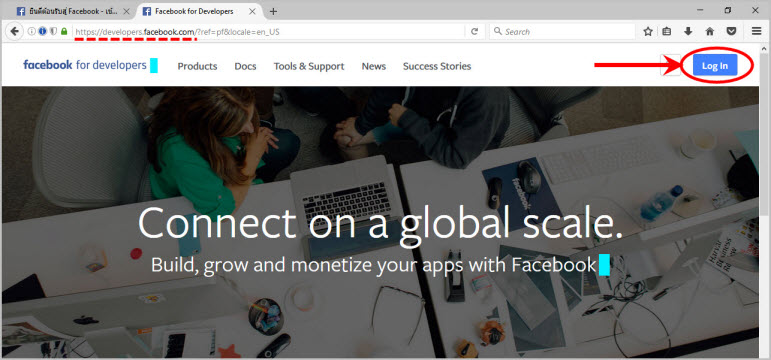
เริ่มจากการลงทะเบียนเพื่อขอเป็นผู้พัฒนา (Developer) โดยให้คุณมาที่ส่วนผู้พัฒนา(https://developers.facebook.com/) จากนั้นระบบจะแสดงหน้าส่วนข้อมูลผู้พัฒนา ให้คุณคลิกที่เมนู “Log In”

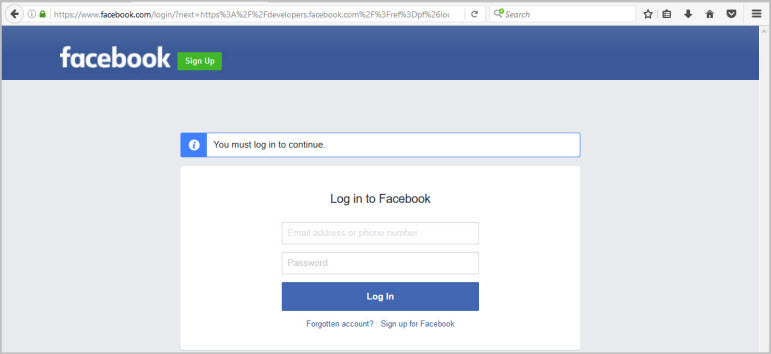
2. จากนั้นระบบจะให้คุณใส่ อีเมล/เบอร์โทร และรหัสผ่าน ในการเข้าใช้งาน Facebook เมื่อคุณระบุเสร็จเรียบร้อยให้คลิกที่ “Log In”

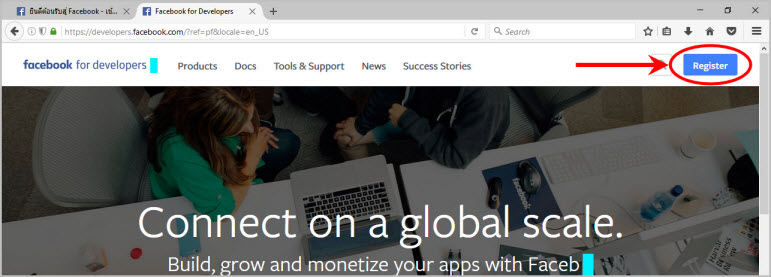
3. ระบบจะกลับมายังหน้าพื้นที่ผู้พัฒนาอีกครั้ง ให้คุณคลิกที่ “Register”

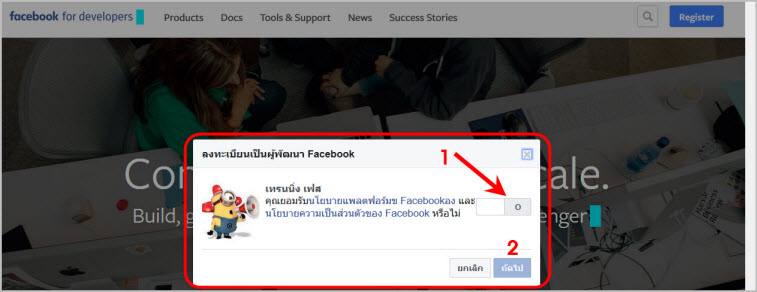
4. ระบบจะแสดงข้อความให้คุณยืนยันการยอมรับเงื่อนไขและข้อตกลงต่างๆ ของทาง Facebook ให้คุณคลิกที่สัญลักษณ์ตามหมายเลข 1 เพื่อเป็นการยอมรับเงื่อนไขและข้อตกลง และให้คุณคลิกที่ “ถัดไป” (หมายเลข 2)

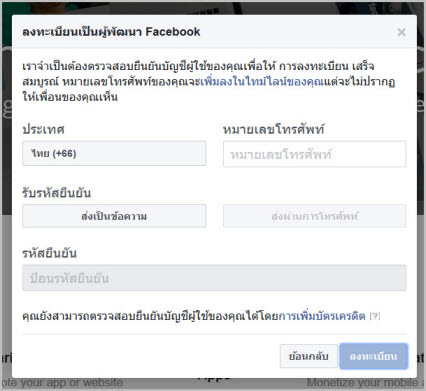
5. ระบบจะแสดงหน้าจอการลงทะเบียนเป็นผู้พัฒนา Facebook โดยการตรวจสอบนี้จะทำโดยให้คุณใส่หมายเลขโทรศัพท์ที่ช่อง “หมายเลขโทรศัพท์” จากนั้นเลือกวิธีการรับรหัสยืนยัน เพื่อรับรหัสยืนยันจากทาง Facebook ให้คุณรอรับรหัสจาก Facebook ที่จะส่งมายังมือถือของท่าน เมื่อได้รับรหัสให้คุณนำรหัสที่ได้มาใส่ในช่อง “รหัสยืนยัน” และคลิกที่ “ลงทะเบียน”

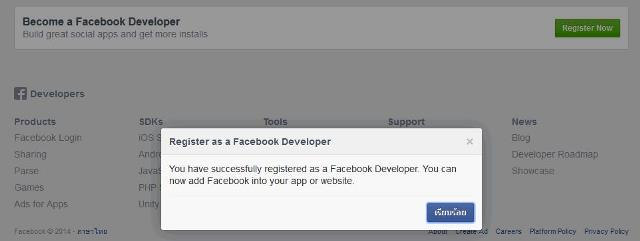
6. เมื่อคุณผ่านการตรวจสอบการมีตัวตน ระบบจะแสดงข้อความแจ้งผลการตรวจสอบดังรูป ให้คุณคลิก “เรียบร้อย” คุณก็จะได้รับสิทธิ์ในการเป็นผู้พัฒนา

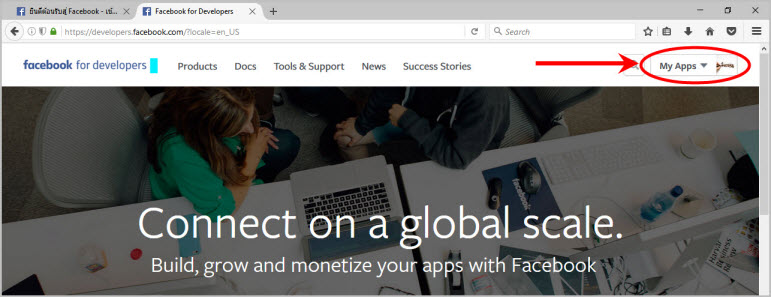
7. เมื่อคุณได้รับสิทธิ์ในการเป็นผู้พัฒนา ระบบจะแสดงพื้นที่สำหรับผู้พัฒนา และปรากฏชื่อผู้ใช้ Facebook

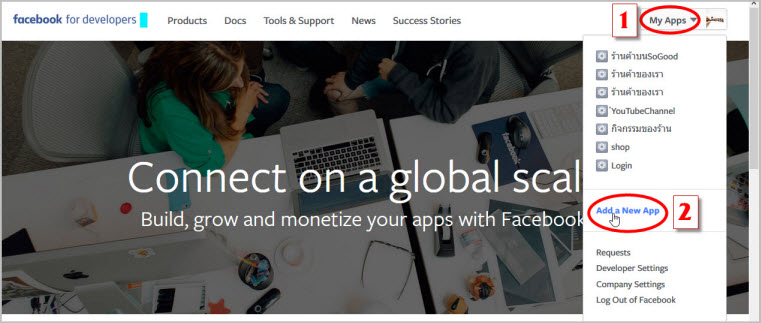
8. เมื่อคุณเป็นผู้พัฒนา คุณจะสามารถเริ่มขั้นตอนการสร้าง App สำหรับร้านค้าได้ (Facebook Commerce) โดยมาคลิกที่ ปุ่ม My Apps แล้วเลือก “Add a New App”

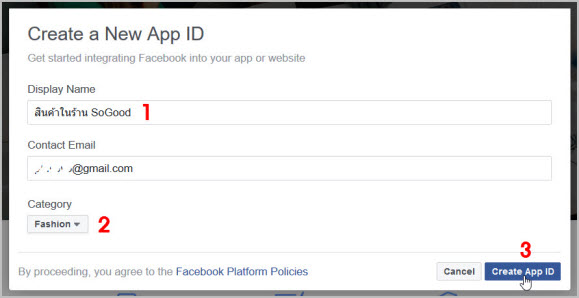
9. จากนั้นระบบจะแสดงหน้าจอการสร้าง App ID โดยข้อมูลที่คุณต้องระบุมีดังนี้

- Display Name : ระบุชื่อ App ที่ต้องการเพื่อให้คุณสามารถกลับมาจัดการในภายหลังได้
- หมวดหมู่ : เลือกหมวดหมู่ที่ต้องการ
จากนั้นให้คลิกที่ “Create App ID”
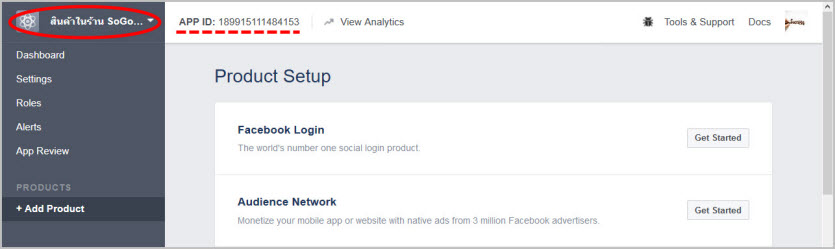
10. จากนั้นระบบจะแสดงหน้าข้อมูลที่ App ที่เพิ่งสร้างเสร็จในพื้นที่ Product Setup โดยจะปรากฏ Display Name และ App ID

11. ให้คุณมาที่แถบเมนูด้านข้างซ้ายมือ และคลิกที่เมนู “Settings” คุณสามารถเพิ่มรูปภาพให้กับ App ที่คุณสร้างได้ โดยเตรียมภาพที่ขนาด 1024 x 1024 px. โดยเพิ่มที่ “App Icon” จากนั้นให้คุณคลิกที่ “ Add Platform”

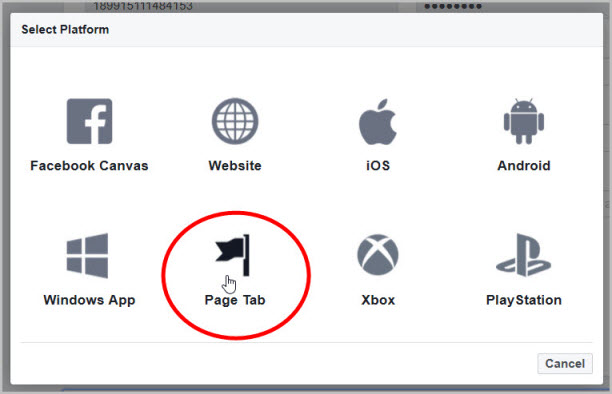
12. จากนั้นระบบจะให้เลือก Platform ที่ต้องการ ให้คุณคลิกเลือก “Page Tab”

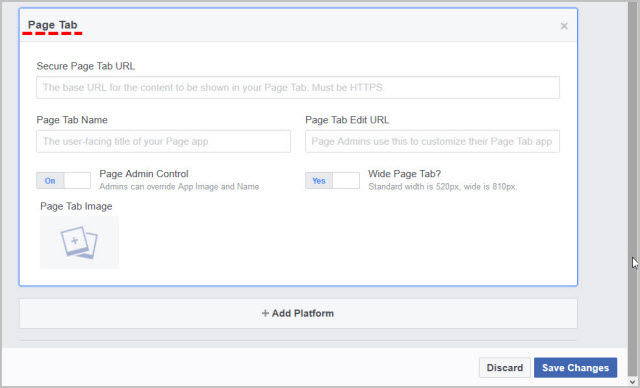
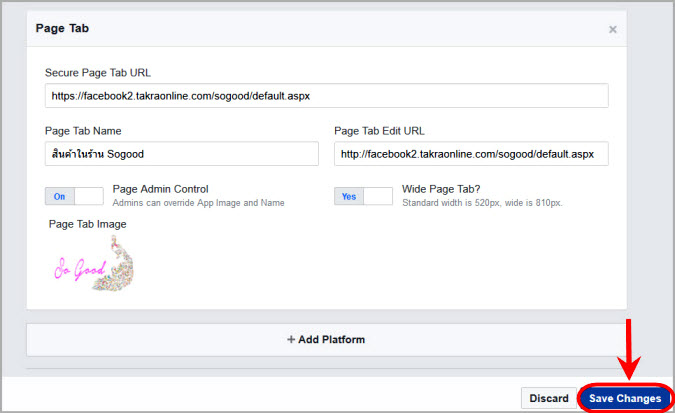
13. เมื่อระบบแสดงข้อมูล Page Tab ให้คุณระบุข้อมูล ดังนี้

- Secure Page Tab URL – ให้ระบุ https://facebook.takraonline.com/ชื่อร้านของคุณ/default.aspx สำหรับชื่อร้านค้าที่มีชื่อขึ้นต้นด้วยตัวอักษร a-n และ https://facebook2.takraonline.com/ชื่อร้านของคุณ/default.aspx สำหรับชื่อร้านค้าที่มีชื่อขึ้นต้นด้วยตัวอักษร o-z โดยข้อมูล ชื่อร้านค้าของคุณ ให้ใส่ชื่อร้านที่คุณได้สมัครไว้ เช่น ตั้งชื่อร้านค้าว่า "Sogood" เวลาระบุ https://facebook2.takraonline.com/Sogood/default.aspx เป็นต้น
- Page Tab Name – ชื่อของ App ที่จะใช้แสดงในเพจของคุณ
- Page Tab Edit URL – ให้ระบุ http://facebooks.takraonline.com/ชื่อร้านของคุณ/default.aspx
- Page Tab Image – เลือกรูปที่คุณต้องการจะใช้แสดงแทน App ในหน้าเพจของคุณ โดยขนาดของรูปอยู่ที่ 111 x 74 px.
- Save Changes – คลิกที่ปุ่ม Save Changes เพื่อให้ระบบทำการบันทึก App

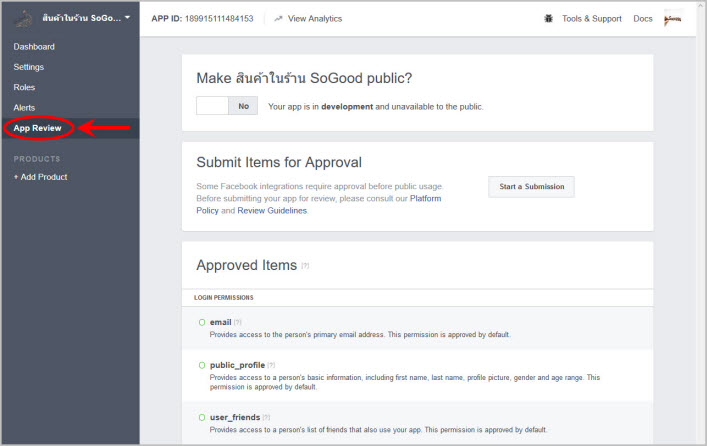
14. จากนั้น ที่แถบเมนูด้านข้าง ให้คุณคลิกที่เมนู “App Review” ระบบจะแสดงข้อมูลดังรูป

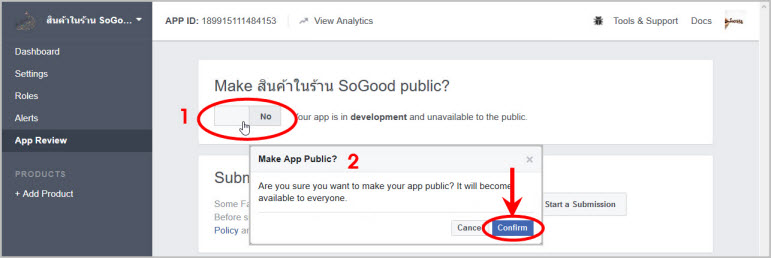
15. ให้คุณทำการเปลี่ยนสถานะของ App ที่คุณสร้าง โดยเปลี่ยนสถานะให้เป็น “Yes” และกด “Confirm” เพื่อเปิดใช้งาน Page Tab

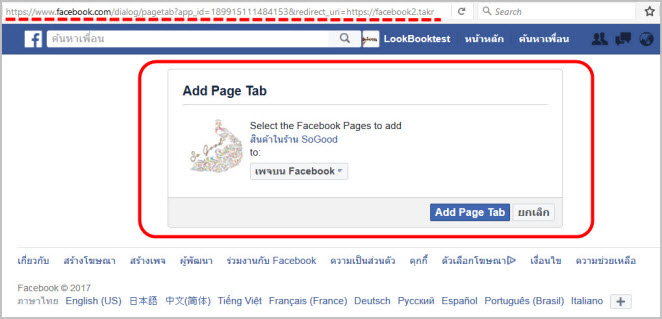
16. จากนั้นทำการเปิดใช้งาน Facebook Commerce App ที่ได้สร้างโดยการ เข้าสู่เว็บไซต์ https://www.facebook.com/dialog/pagetab?app_id=YOUR_APP_ID&redirect_uri=YOUR_URL
โดยแทนที่ YOUR_APP_ID และ YOUR_URL ด้วยค่าดังนี้
- YOUR_APP_ID คือ ID ของ tab สามารถดูได้จากเมนู Setting
- Your_URL คือ URL ที่ระบุที่เดียวกับ Secure Page Tab URL

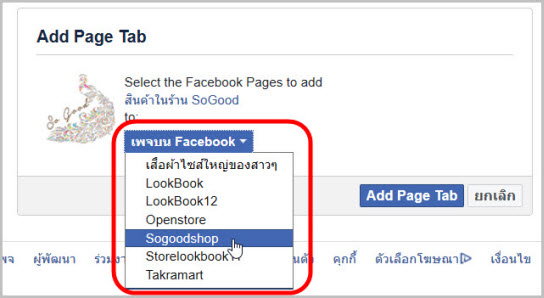
17. จากนั้นเลือกชื่อ Page ที่ต้องการให้ Facebook Commerce App ไปปรากฎ จากนั้นคลิกที่ปุ่ม “Add Page Tab”

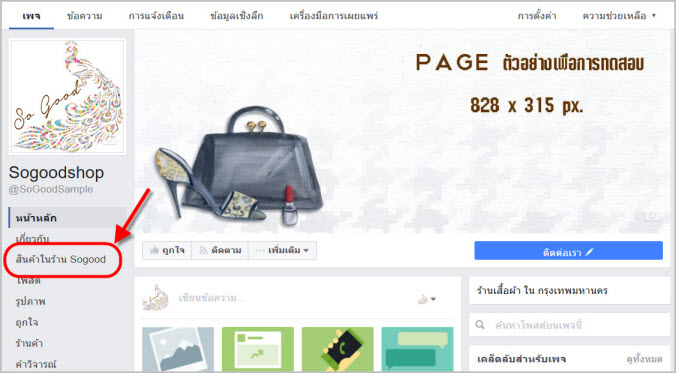
18. จากนั้นให้คุณเข้าไปที่ Page ของ Facebook คุณจะพบ Facebook Commerce App ที่บริเวณพื้นที่แอพในหน้าเพจของคุณ ดังตัวอย่าง